Innovid CTV Composer
CTV Composer is tool that allows ad authoring for CTV interactive units.
The idea was to create a tool and platform for clients to easily build their own ad units on the fly with their own assets without needing client service support. The tool allowed CTV ad creation as well had publishing capabilities with the ability to connect with any data integrations for ROI analysis.
I was not the principle UI designer on this project but focused more on the UX by providing tool business requirements, usability testing and suggested UI improvements. I also conducted user research with clients looking to use our ad authoring capabilities as well as led intro training sessions for CTV Composer.

CTV Composer began as an exploration into creating a single tool that could handle ad authoring across all devices.

The first concept of a self-service ad authoring platform began for Innovid during the early days of video streaming. This initial tool called iRoll Apps became the basis of how Innovid would build their CTV authoring tool. This tool at it's base allowed a user to inject a graphic ontop of a streaming video with an interactable element in it.

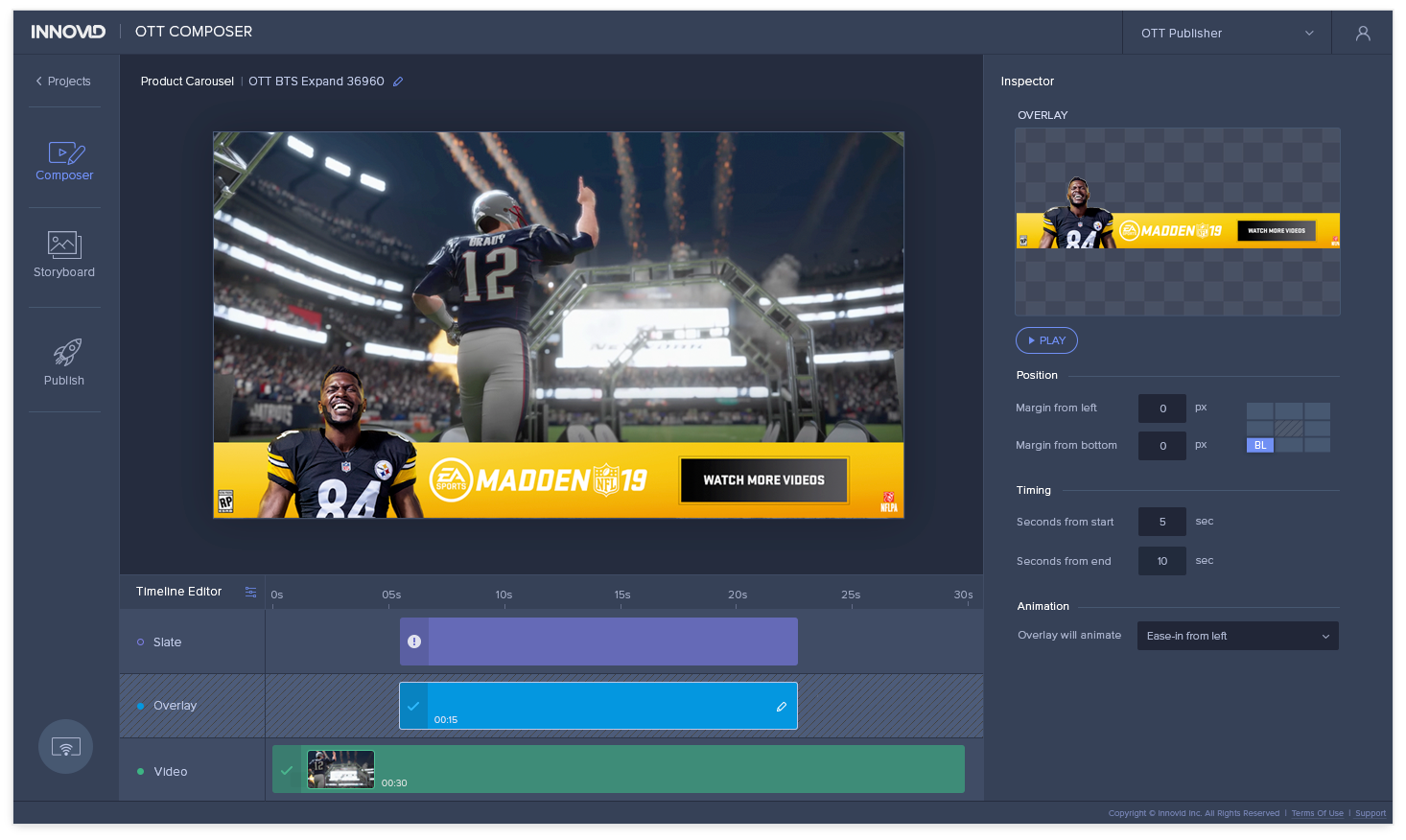
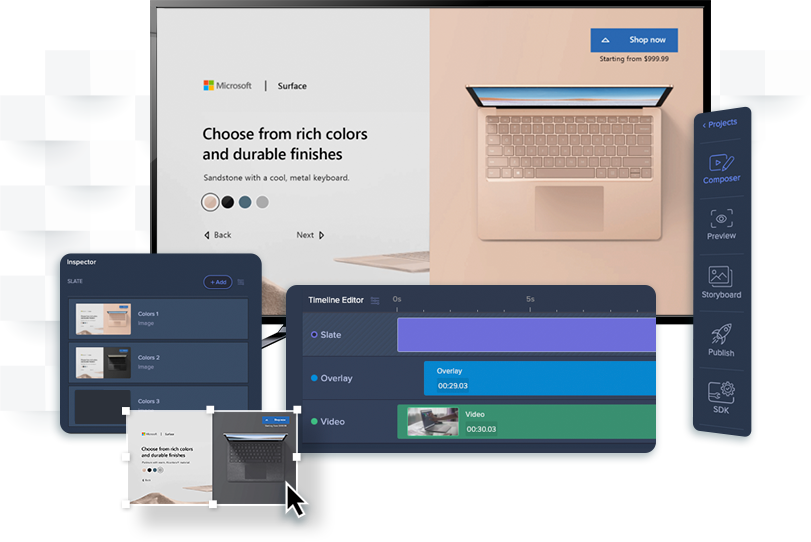
Composer's first iteration allowed users to upload a pre-roll video and an image to be an overlay with pre-defined animation options. Users were then able to add feature capabilities such as additional videos into the CTV ad unit. On the right side of the screen users are able to change positioning and scale options for the selected elements in keeping with default workspace settings of many Adobe design programs. On the left side users able to select "Storyboard" to create a working preview link of the work in progress link to the ad for feedback and review purposes.

The ad unit worked as a carousel of sorts having to rely on a users using left and right arrows on a CTV remote. This structure was shown in a layered format instead of a horizontal feature. It also included a timeline which had no functional capabilities from a timing perspective. This was a possible improvement for the tool that I suggested but was not implemented.

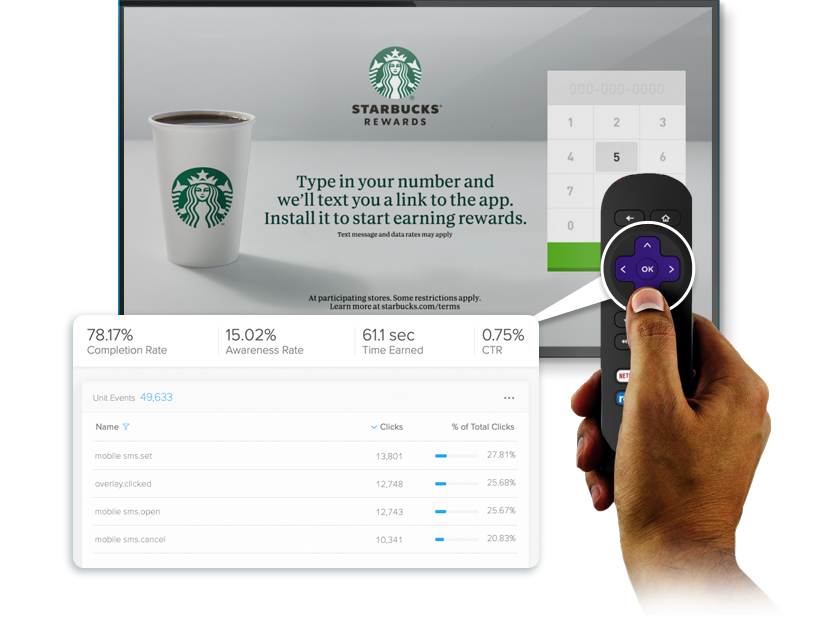
The developers did manage to create a previewing feature on a Roku device so clients were able to preview their ad units on a local device sharing the same Wi-Fi.

When the ad unit was completed and tested, the user was provided the option to publish directly from the tool.

Success metrics for some ad formats were very high because it required a user to take an action or wait for a skip timer to automatically make a selection for them.

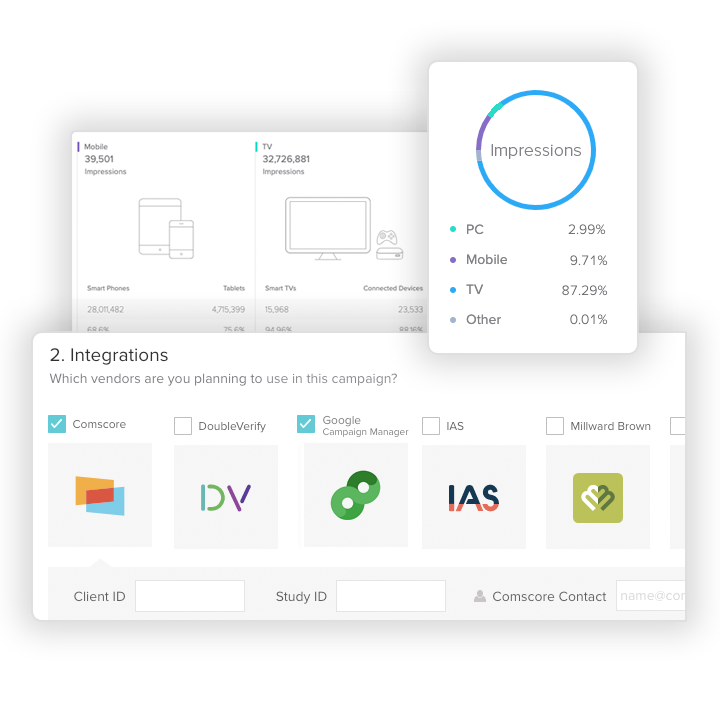
The final piece to this tool's capabilities was it's data integration to make it easy for clients to compare and rationalize data.
